Предмет: информатика
Класс: 7
Автор учебника: Н.Д. Угринович
Тема урока: §3.3 Растровая и векторная анимация.
Цель урока: организация условий достижения учащимися образовательных результатов по теме: «Растровая и векторная анимация»
приобретение учебной информации,
контроль усвоения теории,
применение знаний и умений,
формирование метапредметных УУД (регулятивных, познавательных, коммуникативных).
Обучающие:
сформировать понятие о термине «анимация»;
освоить основные приемы создания анимированных картинок;
продолжить обучение применению современного программного обеспечения для решения повседневных задач.
Развивающие:
развитие теоретического, творческого мышления;
развитие способности логически рассуждать, делать эвристические выводы;
усовершенствование навыков использования различных возможностей редакторов, как инструмента рисования при создании и обработке информационного объекта - рисунка;
развитие навыков индивидуальной практической работы;
формирование операционного мышления, направленного на выбор оптимальных решений поставленных задач и умения пользоваться практическими знаниями и инструкциями.
Воспитательные:
продолжить работу по развитию любознательности, интереса к предмету «информатика» и учению в целом;
воспитание творческого подхода к работе, желания экспериментировать;
воспитание информационной культуры;
профессиональная ориентация и подготовка к дальнейшему самообразованию, к будущей трудовой деятельности.
Задачи урока: освоение обучающимися предметного (теоретического и практического) содержания по теме: «Растровая и векторная анимация»
знание определений понятий, понимание взаимосвязей между ними,
умение применять эти знания и умения для решения практических задач,
контроль уровня освоения материала,
развитие метапредметных универсальных учебных действий (регулятивных, познавательных, коммуникативных).
Обучающие: организовать и направить познавательную деятельность обучающихся на применение программ для создания GIF и flash - анимации;
Развивающие: развитие внимания, восприятия, самостоятельного анализа, познавательного интереса у обучающихся, умения обобщать и сравнивать; формирование ключевых компетенций, а также активизация творческой деятельности обучающихся;
Воспитательные: показать связь данной темы с практикой, умение четко организовывать самостоятельную деятельность на уроке.
Программно-дидактическое оснащение: учебник «Информатика и ИКТ» Угриновича Н.Д., §3.3, с.113, демонстрация «Анимация»; проектор; редактор растровой графики GIMP.
План урока:
Организационный момент.
Актуализация знаний.
Постановка целей урока.
Работа по теме урока.
Практическая работа: Создание GIF-анимации «Вращение Земли».
Тест «Растровая и векторная анимация»
Подведение итогов урока.
Домашнее задание.
Ход урока:
Организационный момент.
- Вхождение в тему урока и создание условий для осознанного восприятия нового материала
- Проверка домашнего задания – таблица «Сравнительная характеристика растровых и векторных графических изображений».
2. Актуализация знаний.
- Какие типы графики существуют? (растровая, векторная, фрактальная, анимация, 3D).
- На чем базируется построение растровых и векторных графических изображений? (на пикселях – строках и столбцах; на кривых и линиях).
3. Постановка целей урока.
- Что такое анимация?
- В каких программах она создается?
Сегодня на уроке мы рассмотрим создание анимации в растровом графическом редакторе.
4. Работа по теме урока.
С помощью демонстрации «Анимация» показать различные примеры анимации и их создание.
Анимация – это создание иллюзии движения объектов на экране монитора. Компьютерная анимация использует быструю смену кадров на экране монитора. Чем больше кадров меняется за одну секунду, тем более плавно движется объект.
- В каких компьютерных программах вы сталкивались с анимационными эффектами? (в компьютерных презентациях).
- Какие типы анимации вы использовали? (смену слайдов, размещение объектов на слайдах, анимационные эффекты при появлении текста).
Сегодня вы научитесь создавать анимированные изображения в растровом графическом редакторе GIMP.
GIF-анимация – это последовательность растровых графических изображений, хранящихся в одном файле в формате .gif. При создании GIF-анимации можно задать величину задержки каждого кадра; чем она меньше, тем лучше качество анимации. Можно установить количество повторов последовательности кадров. Большое количество кадров ведет к улучшению качества анимации, но при этом увеличивается размер GIF-файла.
Flash-анимация – это последовательность векторных рисунков. Ее огромный плюс в том, что не нужно прорисовывать каждый кадр. Достаточно нарисовать ключевые кадры и задать тип перехода между ними и редактор автоматически построит промежуточные кадры. Если кадров много, то анимация получается плавной, если мало, то быстрой. Поэтому можно задать количество кадров, появляющихся в секунду. Чем их больше, тем качество анимации лучше. Еще один положительный момент в том, что файлы с Flash-анимацией занимают немного места, поэтому широко используются на Web-сайтах в Интернете.
5. Практическая работа: Создать GIF-анимацию «Вращение Земли» из набора растровых GIF-изображений, показывающих последовательные положения Земли.(прилагается ниже).
Предусмотрено работа за компьютерами по два человека.
6. Тест «Растровая и векторная анимация» (прилагается ниже).
7. Подведение итогов урока.
Рефлексия
Остались ли у вас вопросы по теме урока?
| 1. На уроке я работал 2. Своей работой на уроке я 3. Урок для меня показался 4. За урок я 5. Мое настроение 6. Материал урока мне был 7. Домашнее задание мне кажется | активно / пассивно
доволен / не доволен коротким / длинным не устал / устал стало лучше / стало хуже понятен / не понятен полезен / бесполезен интересен / скучен легким / трудным интересным / неинтересным |
Дополнительные вопросы.
- В каких целях можно использовать редактор GIMP? (При создании изображений, GIF-анимации, редактировании изображений).
- Назовите достоинства GIF-анимации? (достаточно простой способ создания).
- Назовите достоинства Flash-анимации (небольшой размер и удобное размещение в Интернете).
8. Домашнее задание.
Читать § 3.3 («Растровая и векторная анимация»), с. 113, ответить на вопросы.
Тест «Растровая и векторная анимация»
Сохранение качества изображения при изменении размера рисунка - свойство:
векторной графики;
растровой графики.
Пиксель на экране монитора представляет собой:
минимальный участок изображения, которому независимым образом можно задать цвет;
двоичный код графической информации;
электронный луч;
совокупность 16 зерен люминофора.
3. Цвет точки на экране цветного монитора формируется из сигнала:
красного, зеленого, синего и яркости;
красного, зеленого, синего;
желтого, зеленого, синего и красного;
желтого, синего, красного и белого;
желтого, синего, красного и яркости.
4. Ухудшение качества изображения при изменении размера рисунка - один из недостатков:
векторной графики;
растровой графики.
5. Программа создания, редактирования и просмотра графических изображений называется...
1. текстовый редактор;
2. графический редактор;
3. табличный редактор
6. Объясните технологию создания компьютерной анимации.
1. используется перемещение пикселей на экране;
2. используется пространственная дискретизация;
3. используется быстрая смена кадров;
7. Программы разработки презентаций позволяют выбрать анимационные эффекты...
1. только для объектов на слайдах;
2. при смене слайдов и для объектов на слайдах;
3. только при смене слайдов;
8. GIF-анимация является последовательностью...
1. растровых графических изображений (кадров);
2. векторных рисунков (кадров);
слайдов презентации;
9. Flash-анимация представляет собой последовательность...
1. векторных рисунков (кадров);
2. растровых графических изображений (кадров);
3. слайдов презентации;
10. Укажите особенность flash-анимации.
1. использование растровых изображений;
2. небольшой информационный объём файла;
3. большой информационный объём файла.
Практическая работа: Создать GIF-анимацию «Вращение Земли» из набора растровых GIF-изображений, показывающих последовательные положения Земли.
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой Windows, графический редактор GIMP.
Цель работы: Научиться создавать анимацию в презентациях, GIF- и flash-анимацию.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Задание 2. Создание GIF-анимации с помощью растрового графического редактора GIMP![]()
Загрузим в растровый редактор набор растровых изображений, показывающих последовательные положения Земли.
Запустить редактор GIMP командой [Пуск – Все программы – GIMP–GIMP 2].
С помощью команды [Файл – Открыть…] последовательно загрузить в окна изображений файлы 1.gif – 14.gifиз папки (Мои документы – 7 класс – Заготовки – Рисунки – Земля). Выделить одновременно файлы изображений 1.gif – 14.gif и нажать Открыть.
Последовательно скопируем изображения 2.gif – 14.gif в окно с изображением 1.gif.
В окне изображения2.gifввести команду [Правка - Копировать].
В окне изображения 1.gif ввести команду [Слой–Создать слой] (тип заливки слоя – прозрачный), затем [Правка –Вставить в…].
В окне изображения 3.gifввести команду [Правка - Копировать].
В окне изображения 1.gif ввести команду [Слой–Создать слой], затем [Правка –Вставить в…].
Повторить шаги 2-3 для всех оставшихся изображений.
Просмотрим результат
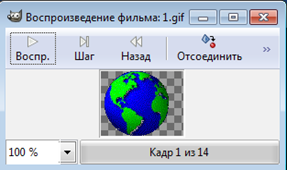
В окне изображения 1.gif выполнить команду [Фильтры – Анимация – Воспроизведение…].Откроется диалоговое окно Воспроизведение фильма.

Чтобы просмотреть анимацию, щелкните по кнопке Воспр.

Закройте окно Воспроизведение фильма.
Сохраним полученное изображение как GIF-анимацию.
В окне изображения 1.gifвыполнить команду [Файл – Сохранить как…].
В открывшемся окне Сохранение изображения указать путь к собственной папке и присвоить файлу имя Земля.
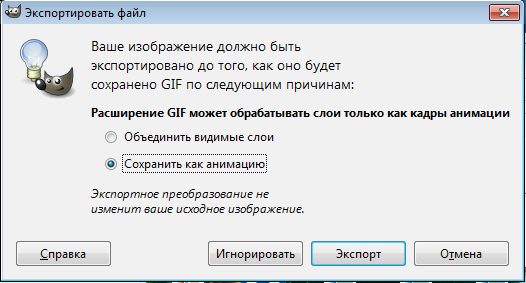
В появившемся диалоговом окне Экспортировать файл установить переключатель в положение Сохранитькак анимацию и щелкнуть по кнопке Экспорт.

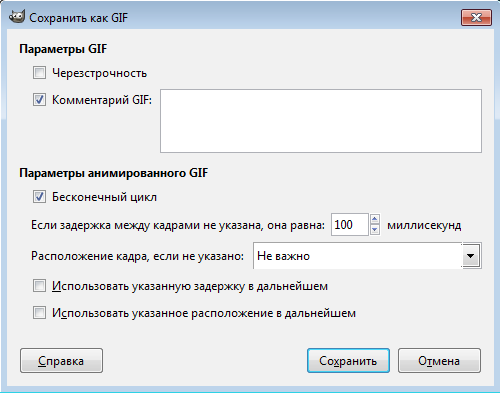
В появившемся диалоговом окне Сохранить как GIF установить флажок Бесконечный цикл и с помощью счетчика установить задержку между кадрами в миллисекундах.
В текстовое поле Комментарий GIF: можно ввести какой-либо комментарий к изображению.
Нажмите Сохранить.


 Получите свидетельство
Получите свидетельство Вход
Вход












 Растровая и векторная анимация (157.49 KB)
Растровая и векторная анимация (157.49 KB)
 0
0 2268
2268 168
168 Нравится
0
Нравится
0


