министерство образования и науки
донецкий областной институт
последипломного педагогического образования
КУРСОВАЯ РАБОТА
Создание баннера средствами графического редактора
«Основы Интернет и Веб-дизайна»
Курьянинова Н.И.
Донецк 2008
Аннотация
Кур′янінова Н.І. Створення банеру засобами графічного редактору: Курсова робота. — Донецьк, Донецький облІППО, 2008. -51с.
Уданій роботі розкрита проблема створення банеру, досліджується сутність і структура поняття «банер», специфіка використання графічних редакторів.
Особливу увагу приділено прикладам створення банеру за допомогою графічних редакторів.
В роботі виділяються ознаки ефективного банеру й рекомендації, чого не треба використовувати при його створенні.
Мал. 36, Бібліогр.: 104 наймен.
Курьянинова Н.И. Создание баннера средствами графического редактора: Курсовая работа. — Донецк, Донецкий облИППО, 2008. – 51 с.
В работе раскрывается проблема использования и создания баннера, исследуется сущность и структура понятия «баннер», специфика использования графических редакторов.
Особое внимание уделено примерам созданиябаннера с помощью графических редакторов.
В работе выделяется признаки эффективного баннера и советы, что не нужно использовать при его создании.
Рис. 36, Библиогр.: 104 наим.
СОДЕРЖАНИЕ
Введение.
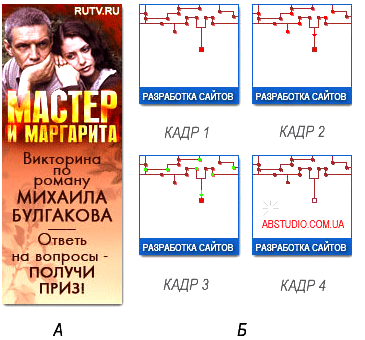
Раздел 1. Баннер.
Раздел 2. Краткий обзор графических редакторов.
Раздел 3. Создание баннера.
Заключение.
Список использованной литературы.
Приложения.
ВВЕДЕНИЕ
Кто владеет информацией, тот владеет миром.
Натан Ротшильд.
Самые огромные объёмы информации на сегодняшний день сохраняются в архивах Интернета. Интернет дает возможность обсуждать разные темы, работать с электронной почтой, использовать всевозможные услуги. Сейчас этот сетевой мир доступен почти для каждого человека, который сел за компьютер, соединенный различными каналами связи с компьютерами всего мира.
А умение создавать интересные и качественные веб-сайты становится одной из основных составляющих информационной культуры человека. Успешная адаптация в информационном обществе, которая невозможна без роста социальной и личностной значимости овладения учениками компьютерной грамотности, требует коренных изменений в информатизации общего среднего образования. Поэтому одним из приоритетов содержания общего среднего образования является формирование жизненной, социальной, коммуникативной и компьютерной компетентностей учеников. Вследствие этого, обучение основам веб-дизайна и основам Интернета входит в курс информатики средней школы (В соответствии с письмом Министерства образования и науки Украины от 18.02.2008 г. №1/9-83 «Об учебных планах общеобразовательных учебных заведений на 2008/2009 год» рабочие учебные планы для старшей школы составляются по Типовым учебным планам для организации профильного обучения в общеобразовательных учебных заведениях, утвержденными приказом МОН Украины от 20.05.2003 г. № 306. В связи с этим изучение информатики в профильных классах может быть обеспечено благодаря вариативной составляющей учебного плана путем внедрения курсов по выбору), поскольку с помощью этих средств ученик приобретает умение грамотно и эффективно работать в сети Интернет, реализуя свои творческие замыслы. Эти умения уже не связаны с определённой профессией, они необходимы каждому, кто является хоть немного активным членом современного общества. Создание сайта – это интересное, захватывающее, увлекательное и поучительное занятие, в свою очередь требующее определённых знаний, умений и навыков.
Но WWW стала самым популярным сервисом Интернет благодаря графике на Web-страничках и информации, которую здесь можно найти.
Задание данной работы состоит в том, чтобы выяснить, что же особенного в графике, применяемой на web-страницах; что такое баннеры, каковы его виды и назначение. А также рассмотреть некоторые средства создания баннеров.
Исследование проблемы включает в себя ряд этапов, в частности работа с первоисточниками (обработка большого объёма информации); составление плана работы; ознакомление с различными графическими редакторами, использование некоторых графических редакторов для создания веб-графики.
РАЗДЕЛ 1
БАННЕР
Графика, применяемая на web-страницах, имеет свои ограничения, с которыми каждый должен считаться и извлекать из этого выгоду. А информация – это то, что в первую очередь привлекает посетителя на какой-либо сайт. Все остальное лишь помогает сориентироваться в ней и облегчает доступ. Для того, чтобы пользователи получили необходимую им информацию, узнали о сайте (компании, товарах, услугах, организациях) рекламодателя, последний размещает на популярных и тематических сайтах или в рассылках свое рекламное обращение. Реализуется рекламное обращение по-разному. Здесь можно выделить:
- баннеры;
- rich-media баннеры (Flash, Java, Html, Cgi);
- текстовые блоки;
- байрики;
- рекламные вставки (interstitials);
- мини-сайты и коллажи.
Все перечисленные формы рекламного обращения принято называть в Интернете рекламными носителями. Самым распространенным носителем остается баннер.
Что такое баннер
В энциклопедии Яндекса об этом говорится следующее:
«Баннер (от англ. banner - флаг, транспарант, растяжка).
Баннер - это статическая картинка или несложная мультипликация (анимированная картинка), размещаемая на веб-страницах в рекламных целях. Обычно эта картинка является ссылкой, по которой можно перейти на рекламируемый сайт или на страницу, содержащую более развернутую информацию о рекламируемом товаре (это действие называется "переход по баннеру" или "клик" )… Слово "баннер" также часто применяется для обозначения рекламы в интернете вообще».
Материал из Википедии — свободной энциклопедии:
«Баннер (англ. banner — флаг, транспарант) — прямоугольное графическое изображение рекламного характера. Баннеры размещают для привлечения потенциальных клиентов или для формирования имиджа».
Итак, баннер – маленький, но очень эффективный инструмент рекламной индустрии. Использование баннеров может вызывать как симпатию, так и отвращение.
Сегодня «баннер» — это любое прямоугольное (как правило) изображение рекламного характера в формате GIF или JPG. Оба формата позволяют минимизировать размер файла (что очень важно для баннеров), однако гораздо чаще используется именно GIF. Это графический формат несколько хуже, чем JPG передает фотореалистичные изображения, но гораздо лучше отображает графику и текст. Кроме того, GIF - позволяет применять анимацию, что делает баннер более эффектным, привлекающим внимание и информативным.
Баннер помещается на странице веб-издателя и имеет гиперссылку на сервер рекламодателя.
Виды баннеров
По цели использования баннеров можно выделить 2 группы:
○ имиджевые (формируют позитивное восприятие компании и услуг. Баннер должен быть запоминающимся и рекламируемые услуги или товары должны интуитивно связываться с именем данной компании и торговой маркой. В этом случае важно, не количество людей посетивших сайт, а количество людей, обративших внимание на баннер и запомнивших торговую марку.)
○ баннеры, завлекающие посетителей на сайт, чтобы пользователи обратили внимание на конкретные услуги и товары. Не обязательно акцентировать внимание на бренд, главное - добиться максимального количества нажатий.
По стилю исполнения можно выделить такие группы:
○ обычные, статические;
○ анимированные, их огромное разнообразие от простых эффектов анимации до целой истории, рассказанной в баннере.
Формат и виды баннера
Формат – параметры ширины и высоты баннера, измеряемые в пикселях.
Краткий обзор видов и форматов баннеров.
Несколько лет назад реклама в сети выглядела, как правило, простой гиперссылкой, сейчас же пользователь порой просто теряется от обилия видов рекламных носителей. Говоря о наиболее распространенных видах, можно выделить следующие.
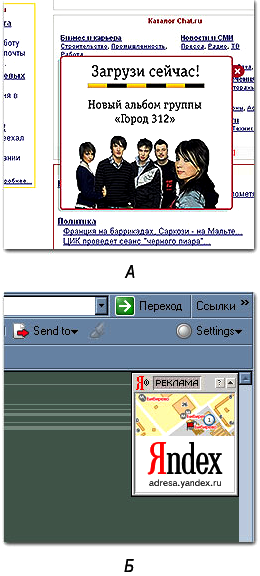
Самыми «древними» в истории баннеров и в то же время самыми распространенными считаются графические баннеры с использованием изображений в формате JPG или GIF. Они могут быть двух разновидностей: статические (используется одно изображение) и анимированные (несколько рисунков сменяют друг друга через определенные интервалы времени).

Рис. 1. Пример статического (А) и анимированного баннера (Б).
Эти виды баннеров часто используются в случае, если у пользователся отсутствует flash-плеер, необходимый для просмотра flash-баннеров. (рис. 1).
Практически одновременно с графическими баннерами появились так называемые текстовые баннеры. Они представляют собой рекламный текстовый блок без использования каких-либо фотографий, рисунков или анимированных текстовых объектов. Этот вид баннеров широко используется компанией Google. Одной из разновидностей текстовых баннеров можно считать комбинированные текстово-графические баннеры (рис. 2).

Рис. 2. Разновидности текстовых баннеров: А – текстовые баннеры, Б – текстово-графические баннеры.
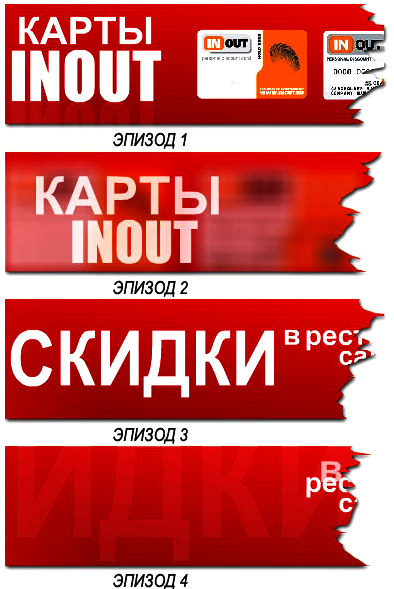
Классические flash-баннеры всевозможных размеров. На украинских баннерных площадках самые популярные ресайзы: 468х60 (ширина/высота, в пикселях), 240х350, 730х90, 180х300 и т.д. Как правило, такой баннер представляет собой зацикленный анимационный ролик, то есть сюжет повторяется "по кругу"; эти баннеры очень красочные и занимают мало места, благодаря использованию векторной (а не растровой, как в случае с графическими баннерами) графики (рис.3).

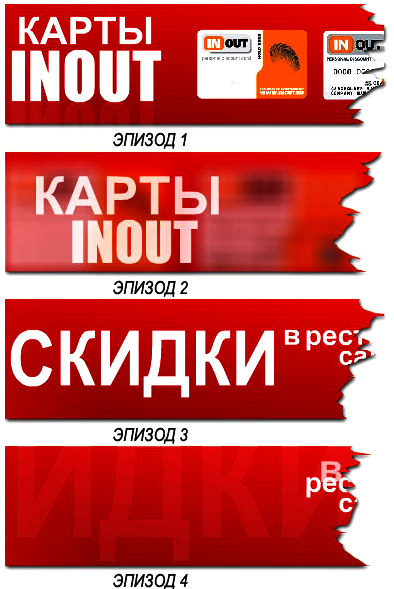
Рис. 3. Скриншот FLASH-баннера: несколько основных эпизодов.
(В эпизодах 2 и 4 представлены анимационные эффекты перехода к эпизодам 3 и 1. Все это с легкостью позволяет реализовывать FLASH-технология без увеличения размера баннера).

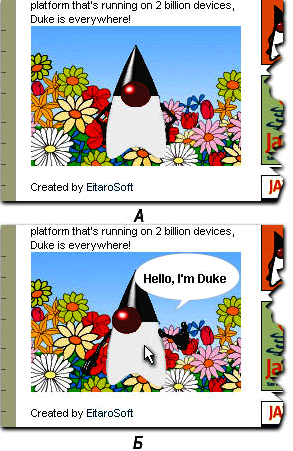
Рис. 4. Пример Java-баннера на сайте java.com (А). При наведении указателя на баннер, герой приветствует посетителя сайта (Б).
Java баннеры представляют собой Java-апплеты, встраиваемые в HTML-документы. Частично используют функции Интернет-браузера (программные надстройки – plug-ins) (рис. 4).
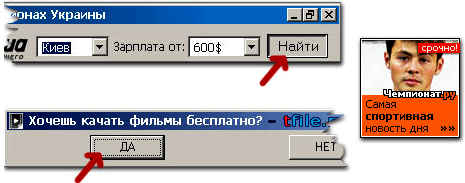
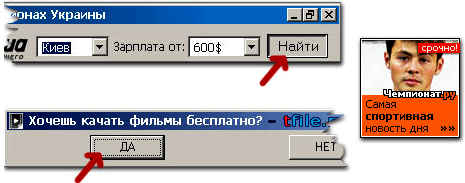
Интерактивные баннеры. Один из самых эффективных видов баннеров. Побуждение пользователя к какому–то действию. Может быть выполнен в виде игры, небольшого мультфильма с участием пользователя. Наличие в тексте фраз, побуждающих к немедленному действию: «Нажми!», «Найти», «Купи прямо сейчас», «Заходи сейчас!», «Срочно!» и т.д. Подобные фразы действуют на подсознательном уровне, стимулируя посетителя сайта не задумываясь совершить предложенное действие. Однако, в некоторых случаях, подобные фразы могут вызвать противоположный, отталкивающий эффект навязывания (рис. 5).

Рис. 5. Примеры баннеров, побуждающих к немедленному действию.
Screen-Glade-баннеры. В обычном состоянии представляет собой обычный баннер 468*60. После наведения мышкой баннер увеличивается до 468*120 пикселей. Когда мышку убираешь с баннера, он возвращается в первоначальную форму.
Scroll Skyscraper - фактически pop-up, который при скроллинге странички остается на месте, создавая впечатление, будто бы двигается вместе с содержимым странички.
Peel-away - выполнен в виде отгибающейся странички в углу браузера, нажав на которую пользователь может увидеть развернувшийся полноэкранный ролик. В левом верхнем углу немного отгибается листик, открывая за собой какую-то информацию, обычно вызывает у пользователей интерес и желание посмотреть, что за ним. При нажатии на уголок, на весь экран разворачивается странница и при нажатии на кнопку «закрыть» снова сворачивается в уголок.
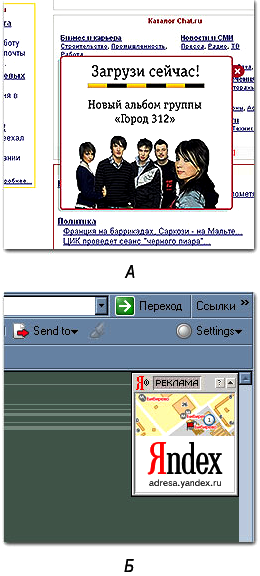
Rich-media баннер или pop-uр-баннеры размещаются поверх страницы, могут быть произвольной формы, обязательно есть крестик для закрытия такого баннера. Но пока пользователь возится с таким баннером, его желание повторно зайти на сайт медленно, но верно исчезает. Так что эффект получается скорее не привлекающий, а отталкивающий. (рис. 6).

Рис. 6. «Выпрыгивающие» баннеры, использующие технологию Rich Media.
(А – баннер появляется прямо по среди экрана, Б – баннер появляется в верхнем правом углу).
«Ушки» — однотипные баннеры, чаще всего размещаемые вверху страницы. Практически всегда размещаются группой из 3-4 баннеров горизонтально или вертикально. В последнее время "ушки" можно встретить на большом количестве новостных сайтов (например, Lenta.Ru, www.3dnews.ru и т.д.). Их основная задача не рекламировать другие сайты, а привлекать внимание к последним новостям и материалам, появившимся на сервере. Одно из трех-четырех "ушек" продается рекламодателям. Замечено, что они привлекают внимание больше, чем размещение баннера на специально отведенных под них местах. Пользователи рассматривают "ушки" как еще одно средство получения новостей и навигации по сайту, а следовательно, уделяют им повышенное внимание.
«Кнопки» — чаще всего имеют формат 88х31. Широко используются при обмене ссылками. В баннерных сетях используются редко.
«Шапки» — баннеры больших размеров (чаще всего 600х90 и 720х100). Сложно встраиваются в дизайн сайта. Популярности среди веб-мастеров не получили.
«Колонны» — вертикально ориентированные баннеры. Например, 120х360 или 120х600.
«Плавающие баннеры» — использующие Javascript или другие средства. Появляются поверх страницы сайта, чаще в верхнем правом углу. Закрывают текст или графику страницы, могут некорректно отображаться в некоторых браузерах, а также дублироваться при использовании фреймовой структуры. Чаще всего применяются на бесплатных хостингах в качестве платы за услуги.
Вероятность того, что баннер быстро загрузится на текущую страницу и пользователь увидит его до того, как перейдет к другой странице, напрямую зависит от размера баннера. Если пользователь уйдет до окончания загрузки, будет уже совершенно неважно, насколько баннер был красочен и круто анимирован. Помимо этого, многие службы по обмену баннерами лимитируют его размер. Например, не более 15 килобайт.
Баннерные стандарты
В настоящее время не существует официально принятых стандартов размеров баннеров. Первой вехой в стандартизации размеров баннеров стали рекомендации, предложенные Internet Advertising Bureau (http://www.iab.net/) совместно с CASIE (The Coalition for Advertising Supported Information & Entertainment): Размер (пиксели) / Тип:
468 x 60 - Full Banner
392 x 72 - Full banner with Vertical
Navigation Bar
234 x 60 - Half Banner
125 x 125 - Square Banner
120 x 90 - Button #1
120 x60 - Button #2
88 x 31 - Micro Button
120 x 240 - Vertical Banner
Использование анимации
Движение приковывает взгляд. То же касается анимированных баннеров. Самое сложное здесь - добиться максимальной эффектности при небольшом размере файла изображения. Анимированные баннеры хороши еще и тем, что часто позволяют донести какое-либо сообщение более эффективно. Например, обыгрывать сюжеты "вопрос-ответ", "проблема-решение" и т.д., развернуто (за несколько кадров) рассказывать о преимуществах рекламируемого объекта и т.д. Здесь важным также является и скорость анимации (смены кадров). К примеру, чересчур медленная смена кадров равносильна использованию статичных баннеров (пользователь может не задержать свой взгляд и не дождаться следующего кадра), а слишком быстрая анимация не дает возможности прочитать (рассмотреть) рекламное сообщение каждого кадра.
Изображения
При создании баннеров (если это не противоречит основной концепции данного баннера) используют изображения, а не только игру текста и цветов. Изображения приковывают внимание пользователя и могут дополнять смысл рекламного слогана. При прочих равных условиях следует отдавать предпочтение изображениям людей. Изображение не просто помещают как прямоугольную часть баннера, а органично встраивают в него.
Цвет
При создании баннера используют яркие цвета - они привлекают к себе взгляд пользователя. Как пишут некоторые специализированные издания, голубой, зеленый и желтый цвета предпочтительней, чем белый, красный и черный. Для подбора оптимального сочетания цветов используют список некоторых распространенных цветовых сочетаний в порядке постепенного ухудшения восприятия их пользователем:
- синий на белом;
- черный на желтом;
- зеленый на белом;
- черный на белом;
- зеленый на красном;
- красный на желтом;
- красный на белом;
- оранжевый на черном;
- черный на пурпурном;
- оранжевый на черном;
- черный на пурпурном;
- оранжевый на белом;
- красный на зеленом.
Креатив в изготовлении баннеров
Креатив в изготовление баннеров можно определить, как нестандартный подход в разработке. Это может быть:
- необычный дизайн (картинка);
- нестандартные сочетания цветов/расположение объектов;
- звуковое сопровождение, видеовставки;
- интерактив (взаимодействие пользователя и ролика);
- остроумный и запоминающийся сюжет;
- динамичная анимация, когда весь ролик смотрится "на одном дыхании".
При создании баннера необходимо учитывать их целевые разновидности:
Целевые баннеры — используются для привлечения на сайт четко обозначенной целевой аудитории.
Информационные — информируют посетителей о новых товарах, услугах, разработках. Также к этому виду баннеров можно отнести новостные информеры.
Внутренние — ведут на конкретную страницу сайта, частично содержат в себе информацию с данной страницы.
Брендовые — вызывают ассоциацию между товаром и торговой маркой. Часто используют логотип или товарный знак.
Эффективность баннера
Эффективность баннера определяется отношением количества показов баннера к количеству «кликов» или нажатий на этот баннер. Процентное выражение такого соотношения обозначается аббревиатурой CTR от английского сочетания «click through ratio» — «соотношение щелчков». Чем выше процент CTR, тем эффективней считается баннер, и тем меньше посетителей прошло мимо данного рекламного сообщения.
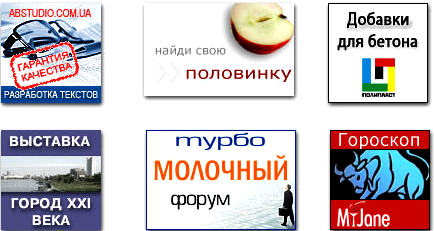
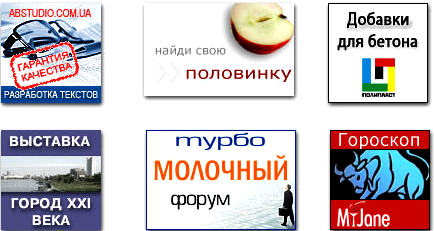
Ни в коем случае нельзя перегружать баннер излишней информацией. Самый эффективный вариант — несколько слов, выделенные крупным шрифтом, в которых содержится максимум информации о предлагаемом продукте, услуге или тематическом материале (рис. 7).

Рис. 7. Примеры баннеров, четко выражающих свое рекламное предназначение.
Оформление баннера играет очень большую роль в его восприятии. Нежелательно, чтобы баннер был перегружен анимацией, обилием цветов, и динамикой — все это создает своеобразный «информационный шум», а потому вряд ли будет способствовать привлечению клиентов. Баннер должен быть простым и ненавязчивым, с плавными переходами (если анимированный). Цветовая гамма должна быть максимально контрастна, но в пределах сочетаемости цветов. И, конечно же, золотое правило всех рекламных разработок — «чем проще, тем лучше», потому что простое запоминается скорее и лучше, чем сложное и запутанное.
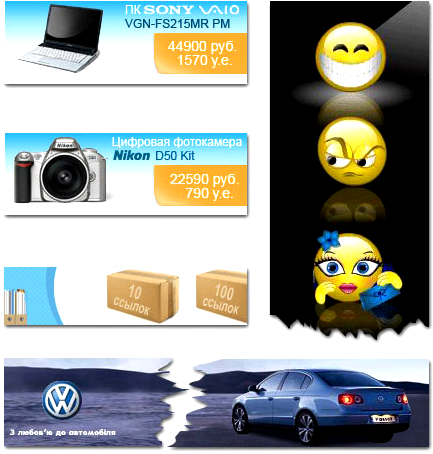
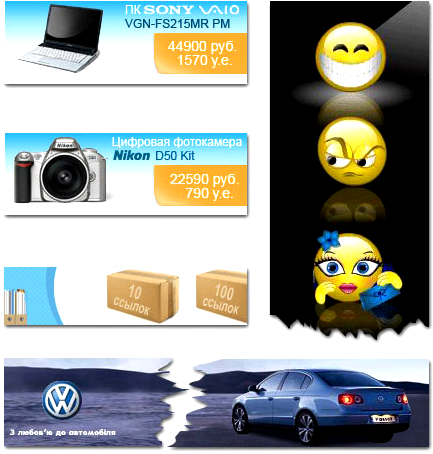
Использование эффекта «объема» изображения на баннере, частичная «трехмерность» наверняка привлечет внимание посетителей на фоне двухмерного сайта (рис. 8).

Рис. 8. Баннеры с использованием трехмерных изображений.
Выбор сайта для размещения баннера — один из ключевых моментов его эффективности. Целевая аудитория сайта должна состоять из потенциальных клиентов — люди склонны замечать соответствующую рекламу там, где они ожидают ее увидеть. Например, реклама мыла в продуктовом магазине вряд ли будет замечена. Кроме того, желательно, чтобы сайт, на котором планируется поместить баннер, был сереньким и не особо пестрым — тогда цветной баннер наверняка заметят, и он не потеряется среди обилия цветов на сайте.
Смысл используемых на баннере графики и текста должен не дублироваться, а дополняться. Например, если в баннере есть изображение зелёных спортивных костюмов из Польши, нет смысла писать в тексте «зелёные спортивные костюмы из Польши», достаточно написать «Костюмы из Польши» или, в крайнем случае, если размеры баннера не позволяют разглядеть модификацию костюма, допустима фраза «Спортивные костюмы из Польши». Избыточность информации никак не способствует увеличению популярности баннера.
Художественные соображения
Баннер должен нести некую идею, иначе он будет непривлекателен, ему будет нечем развлечь, привлечь, заинтриговать потенциального посетителя. Хороший баннер можно сравнить с головоломкой - она не сразу решается, но, найдя ответ, посетитель получает положительные эмоции и запоминает. Дизайнер как бы придумывает загадку, а потом ее "шифрует", зритель же постепенно открывает эти загадки (в большинстве случаев на подсознательном уровне), а в качестве разгадки чаще всего выступает слоган. Если используется анимированный GIF, то возможностей больше. Можно разбить загадку на несколько кадров и приоткрывать её постепенно...
Если взять за основу баннер с применением визуала (так называется фотографический или рисованный образ, который выступает в композиции как центральный элемент) то будем считать, что каждый баннер состоит из следующих частей:
Слогана
Визуала, иллюстрирующего слоган (вступающего в игру со слоганом)
Цветовой гаммы (для имиджевых баннеров цвета часто совпадают с цветом рекламируемого сайта)
Дополнительного текста (адрес странички, пояснительный текст)
Дополнительных элементов оформления, подчёркивающих основную мысль и стиль баннера. В случае имиджевых баннеров очень удобно сделать один шаблон и, подставляя разные слоганы и визуалы, получить целую серию баннеров.
Сделать эффективный и красивый баннер не так легко и может запросто занять несколько часов.
Технические соображения
При создании баннера нужно учитывать, что просматриваться он будет в чуждом окружении, где ничего не известно о страничке, на которой он окажется. Поэтому необходимо явно обозначить границы баннера - по его периметру нужно обязательно очерчивать чёрную рамку шириной в один пиксель. Кроме того, у баннера не должно быть прозрачного фона - обязательно сплошной (но не обязательно одноцветный)
Вывод (этапы создания баннера)
Выяснить цель создания баннера.
Для этого нужно ответить на несколько вопросов о том, что рекламирует этот баннер и кого он может потенциально заинтересовать. Дизайнер может поставить себя на место посетителя, который ищет рекламируемый сайт, и спросить себя, что бы он хотел увидеть на баннере?
Сформулировать идею или сценарий (это уже в случае с анимированным баннером), получив ответы на предыдущие вопросы.
Придумать слоган, который наиболее точно выразит данную идею или сценарий
Реализовать идеи в картинке с помощью графического редактора. (Подбирается подходящий под слоган визуал).
Выполнить первую версию баннера, которая потом может дорабатываться.
Окончательная оптимизация баннера.
РАЗДЕЛ 2
КРАТКИЙ ОБЗОР ГРАФИЧЕСКИХ РЕДАКТОРОВ
Основное требование к графическому редактору, который будет применяться для веб-графики, это поддержка форматов JPEG, а особенно GIF, в том числе прозрачных, а для создания баннеров почти обязательна поддержка анимированных GIF-ов, и как следствие возможность работы с многокадровыми и (или) многослойными изображениями. Этому требованию удовлетворяют практически все ведущие графические редакторы, как растровые, так и векторные. Причём растровые пакеты, в целом, для веб-графики подходят больше.
Существуют специализированные программы для веба.
Adobe ImageReady (IR)
Поначалу эту программу можно принять за "урезанную" версию Фотошопа, но в том, что касается создания графики для Интернета, она гораздо удобнее, и обладает рядом уникальных возможностей.
- удобная, быстрая и гибкая оптимизация картинок для всех веб-форматов, предварительный просмотр результатов сжатия, прямо в процессе работы над изображением;
- отличный набор инструментов для создания gif-анимации; то, что он работает в одном формате с Фотошопом (PSD) делает возможным анимировать рисунки, до этого сделанные в нескольких слоях, при помощи его "старшего брата";
– дополнительные возможности: веб-палитра; автоматическая резка рисунка по линейкам (задача, с которой часто сталкиваются веб-дизайнеры, хотя, что касается баннеров, то их обычно резать необходимости нет); возможность обрезать размер холста, но при этом сохранить всю картинку, оставив часть ее временно вне пределов видимости (Clip вместо Crop). Шаг линеек (Guidelines) в отличие от Фотошопа, привязан к размеру пиксела (это часто важно, чтобы изображения и линии были более четкими).
Corel Xara Corel Xara с виду очень похожа на Corel Draw. Это удобный, быстрый и компактный редактор векторной графики, занимает всего около 8-ми мегабайт, распространяется в сети гораздо проще. Возможности ее вполне сравнимы с возможностями Corel Draw, Adobe Illustrator'a, Macromedia FreeHand'a. То, что она не может делать, по большей части, и не нужно. Зато работает быстро и освоить работу с ней гораздо проще. Может делать гиф-анимацию. Чтобы делать анимацию в Xar'e, нужно при создании файла задать ему соответствующий тип - Анимация. При этом активизируется несколько кнопок на рабочей панели, позволяющие добавлять новые кадры, перемещаться взад-вперед, плюс добавится несколько специальных пунктов в меню. Каждый кадр является, по сути, отдельным векторным изображением, аналогичным, к примеру, файлу CDR. Набор средств для их рисования стандартный для векторного редактора. Окружности и эллипсы, прямоугольники, звездочки и многоугольники, кривые Безье, текст и различные инструменты по их слиянию, комбинированию, искажению (Edit envelope) и смешиванию (Blend). Различные линии, градиентные заливки, регулируемая прозрачность (тоже градиентная)... Текст вдоль кривой, правда, без таких гибких настроек, как в Corel Draw. Дополнительный плюс - неплохие средства для работы с растровыми изображениями, которые можно импортировать из популярных форматов, или конвертировать в растр нарисованные векторные объекты. После чего к ним можно применять похожие на Фотошоповские эффекты, типа Blur, корректировать цвета, яркость и контраст, разрезать и масштабировать, но уже как растровую графику. Между собой различные кадры никак явно не связаны... Это, на первый взгляд, может показаться не очень удобным, но все необходимые средства для их синхронизации имеются. Объекты можно дублировать без изменения позиции и перебрасывать из одного кадра в другой. Есть линейки-указатели (guidelines), тоже общие для всех кадров. Можно копировать весь кадр целиком, и потом вносить во второй копии какие-то изменения. Есть опция, позволяющая видеть на экране и редактировать содержимое всех кадров одновременно.
Результат анимации можно посмотреть в отдельном окошке в самой Xare, а можно, что более полезно, сразу в браузере, в виде тут же сгенерированного gif’а, уже в HTML-страничке с выбранным фоном. Причем чуть ниже, на той же страничке, будет указан размер файла и табличка времени его загрузки в зависимости от скорости модема.
Удобно пользоваться, когда стоит цель сделать что-то быстрее (а стоит она очень часто), создавать рисунок с нуля в векторном редакторе обычно быстрее, чем Фотошопе, особенно, когда нет возможности воспользоваться библиотекой готовых изображений.
Macromedia Fireworks 1.0 Многие профессионалы в области компьютерной графики, знают и используют графический редактор Macromedia Freehand, хотя он и уступает по популярности Corel Draw или Adobe Illustrator. Для многих других хорошей рекомендацией будет, то что Macromedia же сделала такую программу как Dreamweaver, единственный пока WISIWIG HTML редактор, который смог добиться признания и уважения профессиональных веб-мастеров. Или такой набор программ как Shockwave, Flash и Director, настолько удачных, что их формат стал уже стандартом для мультимедиа-информации в Интернете. То есть, в фирме Macromedia явно хорошо чувствуют дух времени, и умеют идти с ним в ногу, делая качественные продукты, которые нравятся людям, и отвечают их потребностям. Поэтому стоит приглядеться к программе, которая предлагается в качестве рабочего инструмента веб-дизайнера для создания графики. Те, кто работал с Freehand, сразу узнают в Fireworks ("фейерверк") его младшего брата. Действительно, интерфейс, набор инструментов и возможностей для рисования очень похож. Интерфейс Freehand'a может показаться слегка громоздким, оставляющим слишком мало места для работы, при разрешении экрана 800х600. И разных примочек как и в случае с Corel Xara, тут конечно поменьше, но все основные средства рисования и работы с объектами, стандартные для векторного редактора, в нем имеются.
Главное его отличие от других в том, что это не совсем векторный редактор. Если вспомнить про недостатки Xara, то у Fireworks их нет (хотя конечно есть свои).
Но недостатки векторного подхода были преодолены простым и элегантным способом - не смотря на то, что сами объекты и текст в FW векторные, для изображения в целом задается фиксированный размер в пикселях, и в процессе его редактирования все объекты сразу прорисовываются в том разрешении, в каком они будут потом экспортированы в gif (или jpeg). Простыми словами, если рассматривать рисунок с увеличением в 200%, то пиксели на экране выглядят крупнее, как в Фотошопе, но когда его по-настоящему увеличивать, потери качества не происходит!
Что касается набора средств для рисования, то он как и в Xare, довольно стандартный, хотя и кажется чуть победнее. Некоторые возможности реализованы довольно нетипично и требуют достаточно сильного умственного напряжения, чтобы понять, как ими пользоваться.
Но есть и свои плюсы, особенно для любителей делать кнопочки, и разные штучки в одно касание. Помимо огромного выбора всевозможных линий и заливок, настраиваемых по многим параметрам (пожалуй, даже богаче многих больших редакторов), в FW каждый объект приобрел интересный атрибут - Effects. Среди эффектов - Inner и Outer Belevel, Glow, Emboss, которые благодаря множеству настроек, позволяют быстро создавать тени, нимбы или добавлять объем любому тексту, любой фигуре, создавать кнопки любой формы.
Удобно и просто реализована анимация. Имеется последовательность кадров, и небольшая панель для управления ими - копирования, добавления, удаления. Любой объект в пару нажатий легко копируется в предыдущий-следующий, выборочные, или во все кадры сразу. Просмотреть анимацию, к сожалению, можно только в меню экспорта. Нужно только не забыть выбрать тип экспортируемого файла Animated GIF.
В том же меню есть доступ к множеству настроек оптимизации, и качество оптимизации анимированных gif’ов очень высокое. Как и в Xara, в FW можно конвертировать векторные объекты в растр, и применять к ним растровые спецэффекты из большой галереи.
Самый большой недостаток - это работа с русским текстом. Впрочем, в отличие от ImageReady, шрифты он видит все и отображает буквы корректно. Беда в том, что у русских шрифтов полностью отсутствуют настройки по ширине шага между буквами, который в большинстве шрифтов варьируется в зависимости от ширины самих букв. Текст слипается или собирается в гармошку. Но текста в веб-графике обычно не много, и доступ к настройкам кернинга FW дает практически полный для каждой буквы.
Metacreation Headline Studio Metacreation Headline Studio 1.0 – программа, нацеленная на рынок графики для Веба. Здесь наблюдаются все меню и окошки, проведя мышкой над картинкой, можно узнать и их функции. Специализация ее довольно узкая - она позволяет делать gif-анимацию, и по замыслу ее авторов, наверное, должна стать любимым инструментом создателей баннеров. Таким образом, Headline Studio - это не полноценный графический редактор, а просто аниматор. Нарисовать здесь можно только пару простейших фигур - прямоугольники и эллипсы, текст, или же экспортировать уже готовую картинку в формате GIF, TIFF или JPEG. Все эти объекты можно разглядеть в меню инструментов. В том же меню видны трансформации, которым можно их подвергать: масштабирование, сдвиг, поворот. Так же можно менять прозрачность, отбрасывать тень, размывать (Blur), и "размазывать" под разным углом, имитируя движение (Motion Blur), используя меню свойств объекта (меню с движками в центре). Идеология создания анимации здесь совсем не такая, как в Image Ready, Macromedia Fireworks или большинстве других программ такого типа. За основу здесь взяты большие аниматоры из мира 3D, или возможно Flash, но в очень урезанном виде. Основная идея в том, что на этапе ее создания не нужно думать о кадрах, а только о времени и траекториях движения объектов. Для этого используется линия времени (timeline) и меню анимации. Для каждого объекта задаются контрольные точки на линии времени. Дальше просто изменяется положение объекта в этих точках (либо другие его свойства ≈ прозрачность, размер), а программа сама генерирует все промежуточные кадры, в зависимости от траектории движения (изменения), которую можно задать в том же меню отдельно для каждого временного отрезка. К сожалению, невозмоно самим нарисовать произвольную траекторию, как в серьезных аниматорах, а можно только выбрать ее из нескольких стандартных без каких-либо настроек. Вообще отсутствие или сильное ограничение свободы в задании многих параметров - это один из основных недостатков. Второй серьезный недостаток - это размер файлов, получающихся на выходе. Headline Studio в ее теперешнем виде не слишком подходит в качестве полноценного веб-инструмента. "Кинематографический" подход, используемый при создании анимации, пока недостаточно адаптирован к особенностям gif-анимации, что сильно ограничивает творческую свободу размерами файлов, допустимых в Интернете, особенно это касается баннеров. Из плюсов - малый размер дистрибутива (всего 3,5 мегабайта), и довольно приятный интерфейс, который правда требует определенного привыкания. Правая клавиша никак не задействована, что немного обескураживает. Мacromedia - Flash Также используется продукт компании macromedia - Flash. Этого вполне достаточно, чтобы сотворить самый прекрасный образ на свете. Хорошим помощником в создании баннеров могут оказаться программы: Ulead CooL 3D, Xara 3D, Font Fx - дающие большие возможности при работе с объемными текстами и кнопками. В них можно придать тексту анимацию, движение, переливание и множество других спецэффектов: от рассыпания букв до их полного горения ярким пламенем. Программы очень удобны и легко познаваемые. Ну и завершающим этапом служит такая программа, как Ulead GIF Animator, которая позволяет соединять кадры, настраивать время действий, придавать эффекты и завершать проект, даже если он был создан в Paint. Вывод Существует огромная масса программ, которая позволяет решать все поставленные задачи по созданию баннера, и каждый решает, что ему по душе. Но более интересный баннер можно нарисовать, используя комплекс программ, включая анимацию. Рисовать нужно баннер, используя все подручные средства.
РАЗДЕЛ 3
СОЗДАНИЕ БАННЕРА
Создание текстового баннера во Flash
Технология Flash основана на использовании векторной графики в формате Shockwave Flash (SWF). Это далеко не первый векторный формат, но создателям SWF удалось найти наиболее удачное сочетание между изобразительными возможностями графики, инструментальными средствами для работы с ней, и механизмом включения результата в Web-страницы. Дополнительным преимуществом SWF является его переносимость, то есть этот формат может использоваться на любой аппаратно-программной платформе (в частности, на компьютерах Macintosh, работающих под управлением операционной системы MacOS, и на компьютерах IBM с ОС Windows). И еще одна особенность SWF: созданные на его основе изображения не только могут быть анимированы, но также дополнены интерактивными элементами и звуковым сопровождением.
Переносимость и возможность создания интерактивных мультимедийных приложений обусловили быстрый рост популярности формата SWF среди Web-дизайнеров. Среди разработчиков Web-публикаций наибольшей популярностью пользуется Macromedia Flash, поскольку именно этот продукт позволяет создавать законченные Web-страницы, которые способны обеспечить популярность любому сайту. Видимо, благодаря этому формат SWF все чаще стали называть просто Flash. Итак, составляющими Flash-технологии являются:
векторная графика;
поддержка нескольких видов анимации;
возможность создания интерактивных элементов интерфейса;
поддержка взаимодействия с импортируемыми графическими форматами (в том числе растровыми);
возможность включения синхронного звукового сопровождения;
обеспечение экспорта Flash-фильмов в формат HTML, а также в любой из графических форматов, используемых в Интернете;
платформная независимость;
возможность просмотра Flash-фильмов, как в автономном режиме, так и посредством Web-браузера;
наличие инструментов визуальной разработки, избавляющих создателя Flash-фильмов от многих рутинных операций, а также от детального изучения технических аспектов реализации Flash-технологии.
При создании баннеров очень полезно уметь пользоваться слоями. Слой - это основа, на которой создается рисунок. Слои можно представить в виде прозрачных листов, сложенных стопкой друг над другом. На каждом листе помещается отдельный рисунок и, сложив их все вместе, получается единое изображение.
Для чего нужны слои? Для того чтобы к каждому слою привязать свое изображение: фон, текст, анимацию.
Вот примерный порядок слоев, которые обычно используются при создании баннера:
1 слой. Фон баннера (туда помещаются графические картинки в виде фотографий и т.п., что в дальнейшем не требует изменения и не будет содержать анимацию).
2 слой. Простая анимация (мигающий текст, стрелки и т.п., что можно будет заменить в случае изменения баннера).
3 слой. Сложная анимация (мультипликация, которая является ведущей ролью в баннере, и именно она подчеркивает эффект анимации).
4 слой. Рамки баннера (если баннеру нужна окаймовка или разделение на отдельные картинки).
Это не означает, что нужно использовать 4 слоя, в баннере может быть несколько слоев простой анимации или несколько сложной и т.п. Использование слоев очень удобно, можно нарисовать фон (либо выбрать готовую заготовку) и на этот фон наложить сверху текст, либо анимацию (все становится независимым друг от друга), что даёт возможность рисовать и редактировать объекты на одном слое, не затрагивая объекты на других слоях.
Порядок между слоями тоже очень прост: все, что нарисовано в верхнем слое, закроет нижний, а через пустые места на слое видно то, что находится слоем ниже.
Для создания слоя используется команда Add Layer: Insert Layer, новый слой появляется над текущим слоем, и становится активным. Можно приступать к рисованию на этом слое.
Flash позволяет работать со слоями:
Слои можно перемещать относительно друг друга, выводя на первый план их содержимое, или наоборот скрывая его. При выделении объектов, будет автоматически активизироваться слой, на котором расположен данный объект. Если слой не требует дальнейшего редактирования можно его заблокировать, щелкнув на изображении замка для этого слоя. А если слой мешает дальнейшей работе, либо он будет не нужен для показа в баннере - его можно отключить, щелкнув под изображением глаза на выбранном слое.
Во Flash существует несколько категорий слоёв:
Обычные слои
Направляющие - должны содержать траекторию движения объекта
Направляемый - должен содержать объекты, которые необходимо переместить
Маска - задает режим маскирования объектов расположенных на подчиненных ему слоях.
Маскированный слой.
Эти слои используются при создании анимации.
Создание баннера с помощью Adobe Photoshop и ImageReady
После появления на рынке графических программ редактора от компании Adobe - Photoshop'а версии 5.5 со встроенным продуктом той же компании - ImageReady 2.0, все программы создания анимированной графики безнадежно отстали. Дело в том, что до этого, процесс создания баннера (а баннер и есть анимированная графика, неанимированные баннеры в данном разделе не рассматриваются) обычно сводился к следующему:
- создание в Photoshop'е (или любом другом графическом редакторе) файлов, которые впоследствии станут кадрами баннера;
- компоновка этих кадров в один gif (в анимирующей программе, например, Animagic, Ulead GIF Pro, GIFLine Pro, GIF Movie Gear и другие);
- оптимизация (тут тоже применяются другие программы).
Три ступени, причем каждая из них требовала отдельной программы.
Рассмотрим создание баннера в Photoshop версии 5.5 и выше (ImageReady входит в стандартный комплект установки Photoshop'а 5.5 и выше).
Основные шаги при создании изображения в программе Photoshop для его просмотра в режиме реального времени могут показаться простыми:
создайте изображение в режиме RGB;
сохраните его;
перейдите в программу ImageReady;
оптимизируйте файл, предназначенный для загрузки в сеть.
Но если изображение стало зернистым или точечным, либо его цвета изменились неожиданным образом, либо оно очень долго загружается при просмотре Web-странички, то это значит, что вы упустили какую-то важную деталь.
Основные моменты, на которые следует обратить внимание при создании изображения для сети:
Вот перечень «золотых» правил по созданию Web-изображений:
Пусть содержимое изображения - содержит ли оно однотонные области или имеет плавные переходы цветов - определяет наиболее подходящий формат файла.
Используйте такой размер файла, какой считаете наиболее практичным, соотнося размер файла с качеством изображения; используйте Web-цвета в палитре, а также заменяйте цвета однотонных областей на Web-цвета.
Постарайтесь уменьшить количество элементов в таблице цветов. Просмотрите изображение с помощью Web-браузера на чужом компьютере, чтобы оценить, насколько быстро оно загружается и насколько хорошо (плохо) выглядит.
Сначала изображение создают в Photoshop. Для того чтобы сохранить изображение в формате GIF и увидеть, как оно будет смотреться в браузере, воспользуйтесь в программе Photoshop командой File & Save for Web (Файл Сохранить для Web), либо оптимизируйте и сохраните его в программе ImageReady.
Оптимизация - процесс выбора такого формата файла, его размера и цветовых параметров, которые позволяют в максимально возможной степени сохранить качество изображения, но при этом обеспечить высокую скорость загрузки его по сети. Лучше перейти в программу ImageReady и воспользоваться там специальными палитрами оптимизации, содержащими более широкий набор опций. Также существует возможность создания анимации.
При GIF-анимации набор кадров изображения воспроизводится в порядке, определенном пользователем. Для Web-страницы можно создать различные анимационные эффекты: сделать так, чтобы текст или графика перемещались, постепенно исчезали или появлялись, либо изменялись другим способом.
Для подготовки анимации в программе ImageReady необходимо создать множество кадров изображения с помощью палитры Animation (Анимация). Затем можно редактировать отдельные слои каждого кадра с помощью палитры Layers (Слои), причем у каждого кадра будет собственная уникальная совокупность установок на палитре Layers. И наконец, надо сохранить последовательность кадров в виде одного GIF-файла — теперь анимация готова для просмотра в интерактивном режиме.
ЗАКЛЮЧЕНИЕ
Что лучше не использовать при создании баннеров1. Раздражающие, мигающие, ярко-ядовитые признаки и темы.
2. Баннеры, противоречащие законодательству.
3. Баннеры, содержащие нецензурную лексику.
4. Баннеры, содержащие заведомо ложную информацию или вводящие пользователя в заблуждение.
5. Баннеры, содержащие абстрактные надписи «Нажми сюда…», без указания конкретной деятельности.
6. Баннеры с надписями двусмысленного содержания.
7. Баннеры, содержащие элементы эротического содержания.
Признаки эффективного баннера
1. Эксклюзивный дизайн.
2. Легкое восприятие и читаемость
3. Небольшой вес баннера.
4. Обдуманное наполнение.
5. Ориентированность на потребителей.
Графические редакторы, используемые для создания баннера
Из большого многообразия программ, каждый сам выбирает ту, которая наиболее ему подходит, учитывая все достоинства и недостатки определённого графического редактора.
СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ
Інформатика. Програми для загальносвітніх навчальних закладів. – Запоріжжя: Прем'єр, 2003. – 304 с.
Державний стандарт загальної середньої освіти в Україні. Інформатика. Освітня галузь “Технології” — К., Освіта України, 2003.
Концепція загальної середньої освіти (12-річна школа). // Інформаційний збірник Міністерства освіти і науки України. Січень 2002.
№ 2 — К., Педагогічна преса, 2002 — 23 с.
В.Д. Руденко, О.М. Макарчук, М.О. Патланжоглу. Базовий курс інформатики. Книга 2. Інформаційні технології. — К., Видавнича група BHV, 2006 — 368 c.
В. Иванов. Интернет для начинающих. Самоучитель. — СПб.: Питер; Киев: Издательская группа BHV, 2005. — 240 c.
С. Хольцнер. DHTML. — К., Издательская группа BHV, 2001. — 512 c.
Д. Кирсанов. Веб-дизайн. — СПб.: Символ-Плюс, 2006. — 376 с.
Я. Нильсен. Веб-дизайн. — СПб.: Символ-Плюс, 2003. — 512 с.
Дж. Джонсон. Web-дизайн: типичные ляпы и как их избежать. — М.: КУДИЦ-ОБРАЗ, 2005. — 400с.
Н. Комолова, А. Тайц Corel Draw12 Самоучитель.- СПб.: БХВ-Петербург, 2004. – 640 с.
А. Фролов, Г. Фролов Сервер Web своими руками. Язык HTML, приложения CGI и ISAPI, установка серверов Web для Windows. - М.: Диалог-МИФИ, 1997. - 288 с.
Дженнифер Нидерст "HTML карманный справочник" - Тернополь: Богдан, 2001.
В.В.Федько, В.І.Плоткін "Глобальна мережа ІНТЕРНЕТ" - Харків: Веста: Видавництво "Ранок", 2003.
Глинський Я.М., Ряжська В.А. "ІНТЕРНЕТ" - Львів: Деол, 2002.
О.В.Матвієнко, І.Л.Бородкіна "Internet-технології: проектування Web-сторінки" - К.; Центр навчальної літератури, 2004.
А.К.Гультяев, В.А.Машин "Уроки Web-мастера" - СПб.; КОРОНА. 2004.
А.Ю.Гаевский, В.А.Романовский "Создание Web-страниц и Web-сайтов" - М.; ТЕХНОЛОДЖИ - 3000, 2005.
Электронные учебники
Ресурсы Интернет
www.bdstudio.info
www.zhurnal.ru/6/tentips.htm
www.design-forever.ru
www.abstudio.com.ua
www.cherry-design.spb.ru
www.ssga.ru/metodich/web_diz/index.html
www.web-support.ru/graphics_design/photoshop_main.shtml
www.book.promo.ru/book/book
www.osvita.org.ua
portal.rada.gov.ua
www.library.donetsk.ua
ПРИЛОЖЕНИЯ
Пример 1
Создание баннера во Flash
Рассмотрим основные этапы создания баннера на примере.
Запустить программу Flash. Преобразовать открывшийся лист в требуемый размер. Для этого открыть в меню Modify команду Movie, это и есть настройка свойств создаваемого фильма. Параметры имеют следующие значения:
Frame Rate - скорость фильма, количество кадров в секунду.
Dimensions - размеры фильма, в пикселях.
Grid Spacing - задает шаг сетки и режим отображения для более удобной компоновки объектов.
Colors - задает цвет сетки и фона фильма.
Этого достаточно, чтобы установить параметры баннера. Создадим баннер размером 100х100 пикселей, с черным фоном. Для этого установить в свойстве Dimensions размеры 100х100 и background задать черным цветом. Итак, место для творения готово.
Добавить текст. Для этого на панели инструментов выбрать инструмент Text. Внизу сразу появятся его модификаторы:
Font list - выбор шрифтов, которые установлены на Вашем компьютере.
Font Size - размер шрифта.
Text Color - цвет шрифта.
Bold - полужирный, Italic - курсив (наклонный).
Alignment - выравнивание шрифта (по левой границе, по правой, по центру).
Paragraph - абзац.
Text Field - редактируемое поле. Включает возможность изменять значение поля во время работы фильма.
Чтобы вставить текст необходимо щелкнуть мышкой в нужное положение и начать вводить текст. Строка будет автоматически увеличиваться по мере ввода символов. Для перехода на другую строку, достаточно нажать клавишу Enter. (Вы сами контролируете перенос символов. Если же Вы сначала покажете, какой длины будет Ваш блок, а затем начнете вводить символы, то они будут переноситься автоматически по мере заполнения блока.)
Итак, в нужном месте баннера нужно написать свой текст, к примеру, МОЙ САЙТ, красным цветом. Затем можно переместить текст инструментом Arrow в нужное положение баннера. Либо его увеличить, используя появившийся модификатор Scale, до любых размеров, или повернуть - Rotate. Придайте тексту поворот. Вот баннер почти готов. Далее экспортируют его в формат GIF. В командном меню File выбирают команду Export Movie, указав тип файла Animated GIF (анимационный формат), вводят название файла. Откроется форма для установки свойств экспортируемого изображения. Размер изображения Dimensions, в нашем случае 100х100, Resolution - разрешение. Применяйте стандартное разрешение для баннеров 72dpi. Colors - количество цветов. Сразу надо заметить - чем меньше цветов применяется в баннере, тем меньше их устанавливают в экспорте. От количества цветов сильно зависит размер полученного файла. Если применяется только текст - ограничиваются от 8 до 32 цветов. Если применяются импортируемые графические изображения, то работают с цветами от 32 до 256. И еще один параметр: Animation - число повторений фильма. Если установили 0, то баннер будет проигрываться постоянно (зациклен).
Вот собственно текстовый баннер готов (рис. 1).

Рис. 1. Текстовый баннер.
Это так называемый статический баннер.
Но баннер интересен своими эффектами. Можно воспользоваться программой Ulead GIF Animator 4.0.
Откроем файл. Здесь присутствуют те же параметры: размер, количество цветов. В левой вкладке видите количество кадров, в данном случае 1: Image с правой стороны вкладки для работы с изображением. Compose - текущий кадр. Чтобы придать эффекты, в командном меню выбирают Video F/X. Откроется список эффектов, которые можно придать баннеру. К примеру, возьмем эффект Diamonds A-F/X. Эффекты имеют следующие свойства: Frames - количество кадров эффекта, Delay time - время смены кадров. Поэкспериментировав с параметрами эффекта, выбираем наиболее оптимальные параметры (не забывайте, что чем сильнее Вы придадите эффект, тем больше будет у Вас размер файла). Теперь осталось только сохраниться.
Придать эффект тексту можно и средствами Flash: добавить контур, создать текстуру, тень и т.п. Здесь все очень просто, но хитро.
Пишется текстовое выражение, выделяется. Теперь нужно этот текст "разбить" и мы будем иметь дело уже не с самим текстом, а с кривыми. Разобьем текст командой Break Apart, получаем следующее: каждая буква имеет свой контур и заливку. Чтобы придать контур, берут инструмент lnk Bottle, выбирают цвет, отличный от цвета текста, щелкают по границе и получают контур. Удалив заливку, можно оставить начертания букв.
А взяв инструмент Paint Bucket можно залить буквы разными цветами используя даже градиентную заливку. Причем, если выделить текст полностью, то заливка придется на весь текст, а если по отдельной букве, то на отдельную букву. Кроме того, разделив текст с помощью карандаша Pencil, можно получить возможность заливать букву по частям (рис.2).

Рис. 2. Буква, залитая по частям.
Если нужна текстурная заливка или заливка цвета рисунком или фотографией, то этот вопрос решается с помощью импортируемой графики. Импортируется файл с текстурой (jpg, gif, bmp, ..) File Import. Затем разбивается изображение командой Break Apart, копируется пипеткой Dropper изображение, теперь оно стало заливкой, которую можно применить не только для текста, но и для других фигур.
Чтобы придать тень тексту, нужно несколько ходов:
Создаем текст и придаем ему цвет тени
Продублируем его командой Edit Duplicate
Придадим тексту другой цвет отличный от тени
Переместим текст таким образом, чтобы был виден эффект тени.
Учитывая все это, можно постараться создать эффектную, стильную надпись на своем баннере.
Пример использование импортированной графики при построении баннера во Flash.
Импортированная графика во Flash нужна потому, что в баннере часто используют уже готовые рисунки: фотографии, фоны, шаблоны, собственные заготовки. Для начала остановимся на таком формате, как GIF. Данный формат поддерживает прозрачность, а это даёт возможность наложения рисунков на любой фон баннера. Для помещения изображения на баннер используют команду File Import, в появившемся стандартном диалоге выбирают требуемый файл. Импортируемое изображение будет вставлено в сцену. Используя "мышь" можно поместить его в нужное место. Еще один вариант импортирования изображения, через буфер обмена. Выделив нужную нарисованную область, копируют её в буфер (Edit Copy), вставляют во Flash из буфера обмена Edit Paste. Изображение будет помещено на сцену. Это удобный способ импорта из других приложений.
Теперь научимся работать с изображением. Во-первых, его можно "разбить" на дискретные области с определенным цветом командой Break apart. Далее можно выделить область с нужным цветом "волшебной палочкой" - Magic Wand, имеющей следующие параметры: Threshold (пороговое значение) определяет насколько близкие по цвету прилежащие друг к другу пиксели должны быть включены в выделенную область. Чем выше это значение, тем более "мягкое" получается выделение (охватывается большее количество соседствующих пикселей, разнящихся по цвету). Если для этого параметра ввести значение равное 0, в область выделения попадут только те пиксели, у которых абсолютно идентичный цвет. Smoothing (сглаживание) определяет насколько сильно сглаживать края изображения. Опциями для этого параметра являются: Smooth, Pixels, Rough, and Normal. |
Щелчок на изображении инструментом выделит требуемую область.
"Разбитое изображение" или область разбитого изображения можно использовать в качестве заливки любой замкнутой фигуры. Для этого выбирают инструмент dropper (пипетка) и применяют его к изображению, тем самым как бы взяв с него пробу. При этом инструмент устанавливает текущей заливкой данное изображение и делает инструмент paint bucket (заливка) активным. Теперь можно работать с помощью инструмента bruch (кисть) или paint bucket (заливка).
Если нужно поработать над импортированным изображением, поменять кое-где заливку, форму, то Flash позволяет произвести трассировку (векторизацию) растровых изображений. Эта процедура преобразует растровое изображение в векторную графику с редактируемыми дискретными областями, залитыми определенным цветом. (Для редактирования цвета растрового изображения, к которому была применена команда Break apart, используют инструмент "Волшебная палочка" (Magic wand). Для трассировки используют следующий путь:
Выбрать помещенное растровое изображение в текущей сцене. Выбрать Modify Trace Bitmap (Модифицировать Трассировать изображение). Ввести пороговое значение для цвета (Color Threshold). При трассировке, если разница RGB значений между двумя соседними пикселями будет меньше, чем пороговое значение, тогда эти два соседних пикселя будут интерпретированы как с одинаковым цветом. Чем выше пороговое значение, тем меньше цветов будет присутствовать в векторизированном изображении. Ввести значение для минимально допустимой области (Minimum Area), чтобы установить количество пограничных пикселей при назначении цвета конкретной области трассируемого изображения. Чем меньше это значение, тем точнее происходит передача мелких деталей изображения. Ввести значение параметра "Точность подгонки линий" (Curve Fit) для определения, насколько точными и гладкими будут контуры векторизированного изображения. Ввести значение параметра "Угловой порог" (Corner Threshold) для определения количества острых углов. |
Однако неверно подобрав параметры, бывшего изображения не получите.
Пример 2
Создания баннера в Photoshop&ImageReady CS
Движущийся текст
В версии CS стало возможным набирать текст вдоль контура и перемещать его относительно этого пути. Почему бы не сделать из этой возможности анимацию?
1. Создаётся новый документ (Ctrl+N) с размерами 200х200 px, и разрешением 72 px/inch, цветовым режимом RGB и прозрачным фоном (transparent).
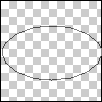
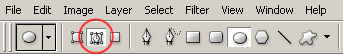
2. Инструментом Ellipse Tool (U) рисуется эллипс (рис.3)

Рис.3. Использование инструмента Ellipse Tool
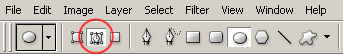
! Чтобы рисовался именно путь, выбирают в настройках контура Paths (рис.4):

Рис.4. Настройки контура Paths.
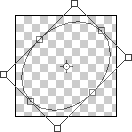
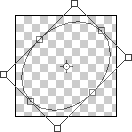
3. Нажимают Ctrl+T и трансформируют эллипс, как показано ниже (рис.5):

Рис.5. Трансформация эллипса.
Нажимается Enter, принимая трансформацию.
4. Выбирается инструмент Horizontal Type Tool (T) и выполняется щелчок на контуре в любом месте:
 - текст печатается вдоль пути;
- текст печатается вдоль пути;
 - текст заполняет площадь замкнутого контура.
- текст заполняет площадь замкнутого контура.
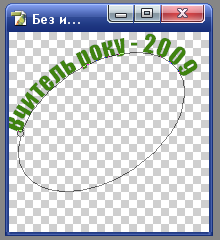
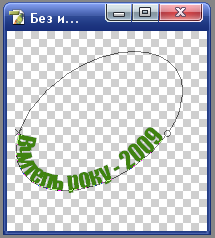
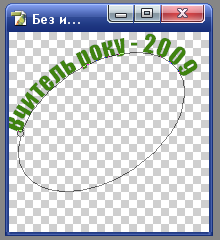
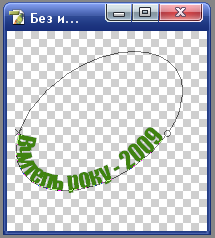
5. Набрать текст (желательно без сглаживания, чтобы смотрелся на любом фоне) (рис.6):

Рис.6. Ввод текста.
6. Переключаются на инструмент Path Selection Tool (A). С его помощью можно перемещать текст вдоль контура. Мышью перетаскивается текст на внутреннюю сторону пути (это можно и не делать, исходите из поставленной задачи) (рис.7):

Рис.7. Перемещение текста
7. Увеличить масштаб для удобства. Вооружившись мышкой, передвигают текст вдоль пути. Крестик и кружок на контуре - границы текстового слоя, надо двигать и тот и другой (появляются разные курсоры). Наблюдайте, что при этом происходит.
! Автоматизации процесса создания анимации не получается. Photoshop не улавливает изменяющиеся параметры текстового слоя, и макрос не записывается.
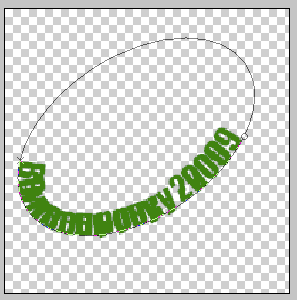
8. Дублируют текстовый слой (Ctrl+J) и немного сдвигают текст вдоль контура. Ориентируемся на нижний слой, который остаётся видимым (рис.8):

Рис.8. Сдвиг текста вдоль контура.
10. Нижний слой делают невидимым, а верхний дублируют.
11. Новую копию слоя немного сдвигают и т.д., пока не дойдем до положения на контуре первого слоя.
! Каждый сдвиг будет отображаться в отдельном слое!
12. Переходят в ImageReady (в Photoshop CS3 открывается палитра Animation: Window Animation. Для более ранних версий необходимо сохранить рисунок в Photoshop, запустить ImageReady и открыть сохранённый файл. Или выбрать команду File Edit ImageReady).
13. В раскрывающемся меню команд палитры Animation выбрать Make Frames From Layers (Сделать кадры из слоев). Из каждого слоя получается отдельный кадр. Видимо-невидимо устанавливается автоматически.
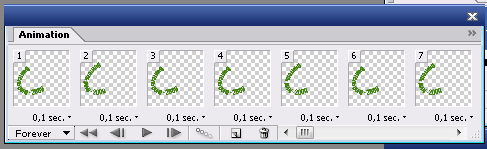
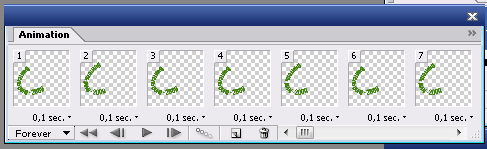
14. Выделить все кадры в палитре Animation (клик по первому кадру и Shift+клик по последнему) и установить задержку 0,1 сек (рис.9):

Рис.9. Палитра Animation.
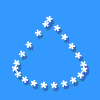
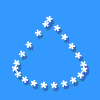
Анимация готова (рис.10):

Рис.10. Готовая анимация.
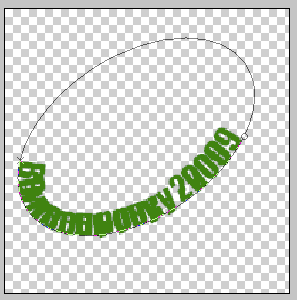
Не обязательно, чтобы контур был из стандартного набора и замкнутый. Можно создать любой путь, по вкусу, используя инструменты для работы с контурами (Pen Tool и др.) (рис.11).


Рис.11. Пример выбора пути движения.
- Буквы, при движении, могут оставлять за собой след. Для этого нужно сделать видимыми один-три предыдущих слоя в каждом кадре и уменьшить их прозрачность.
- Для каждого слоя (сдвига) можно понемногу изменять параметры стилей
- Так как текстовые слои не растеризуют - легко изменить цвет каждого последующего слоя. Можно добиться эффекта переливания цвета.
- Можно изменять размер шрифта в каждом последующем слое.
Сохранить анимацию в формате .gif, используя команду File Save Optimized As… или сочетание клавиш Ctrl+Shift+Alt+S.
Танцующий текст
Движение – это жизнь. А если чувствуешь такт, и движение переходит в танец, то это ещё и искусство. Можно создать танцующий текст.
1.Создать новый документ 250 на 500 пикс. (пропорции могут быть любыми, но текст должен быть только вертикальным).
2. Залить с помощь инструмента Paint Bucket Tool любой понравившийся цвет.
3. Выбрать инструмент Vertical Tape Tool из палитры инструментов. Цвет текста должен контрастировать с тоном. Текст необходимо разместить посередине фона
4. Выбрать Layer Layer Stile Blending Option
Выставить параметры, которые Вам понравятся (этот шаг можно и пропустить).
5. Растрировать слой с текстом: Layer Rasterize Type (или с помощью контекстного меню слоя). Теперь с ним можно будет работать как с картинкой.
6. Соединить слой текста со слоем фона - Cntrl+E.
7. Создать дубль слоя Layer Duplicate Layer, задать название plus.
8. Открыть окно слои Window Layers (если оно не открыто по умолчанию), выбрать слой plus, отключить напротив этого слоя «глаз» так же как и напротив слоя фона.
9. Создать семь копий слоя plus нажимая Cntrl+J, седьмую копию назвать middle.
10. Теперь аналогичным образом создаются семь копий с названием minus…
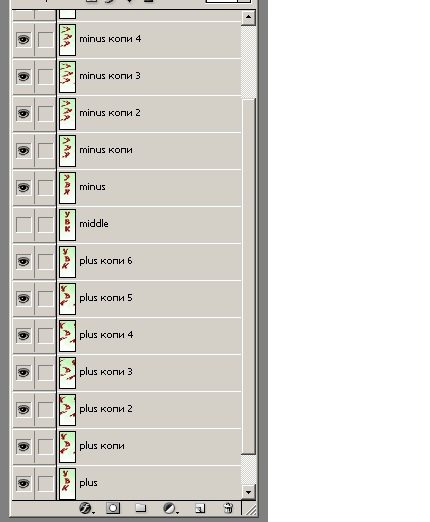
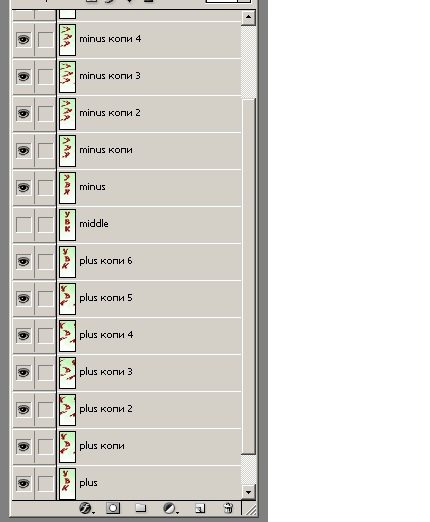
Панель слоев должна выглядеть как на рисунке (рис.12):

Рис.12. Панель слоев.
Дальше работа со слоями
11. Выбрать слой plus в палитре Layers и поставить напротив него значок «глаз»
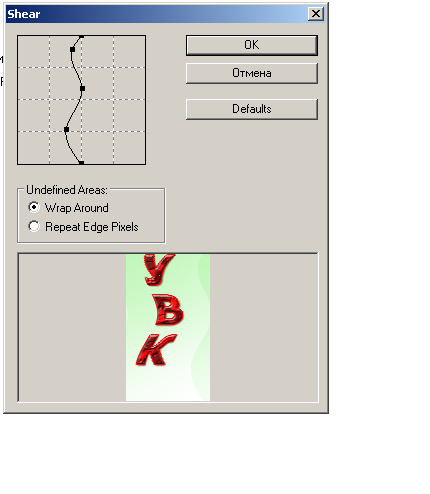
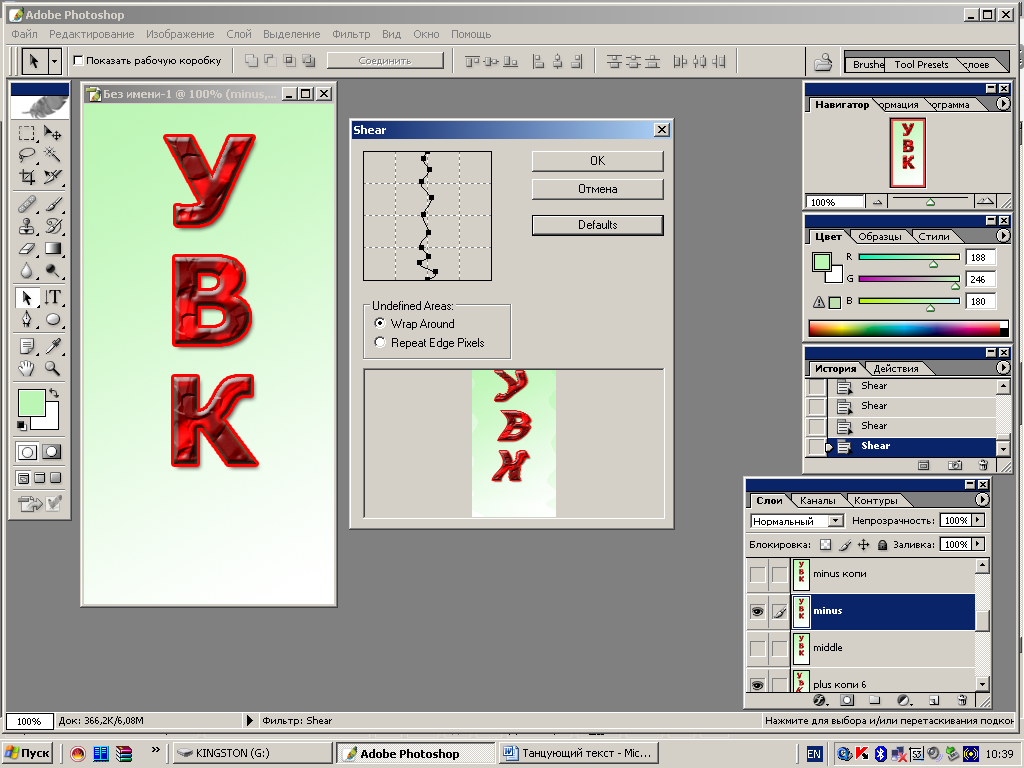
12. Выбрать фильтр Filter Distort Shear. Выставить диаграмму в соответствии с рисунком (рис.13):

Рис.13. Фильтр Filter Distort Shear
13. Выбрать следующий слой plus copy и нажать cntrl+f дважды
14. Для plus copy 2 - cntrl+f три раза
15. для plus copy 3 - cntrl+f четыре раза.
16. для plus copy 4 - cntrl+f три раза
17. для plus copy 5 - cntrl+f два раза
18. для plus copy 6 - cntrl+f один раз
19. Перейти на слой minus выбрав его на панели слоев.
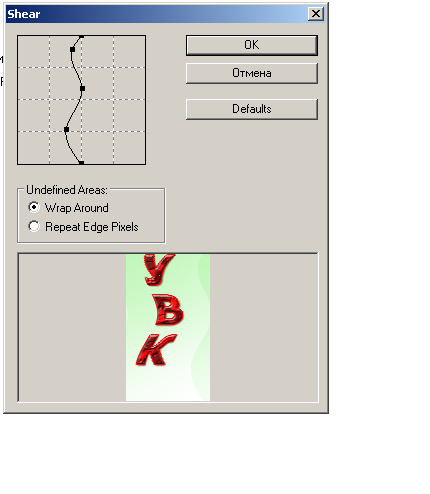
20. Filter Distort Shear. И выставляем диаграмму в соответствии с рисунком (рис.14)

Рис.14. Диаграмма фильтра.
21. Выбрать следующий слой minus copy и нажать cntrl+f дважды
22. Для minus copy 2 - cntrl+f три раза
23. для minus copy 3 - cntrl+f четыре раза
24. для minus copy 4 - cntrl+f три раза
25. для minus copy 5 - cntrl+f два раза
26. для minus copy 6 - cntrl+f один раз
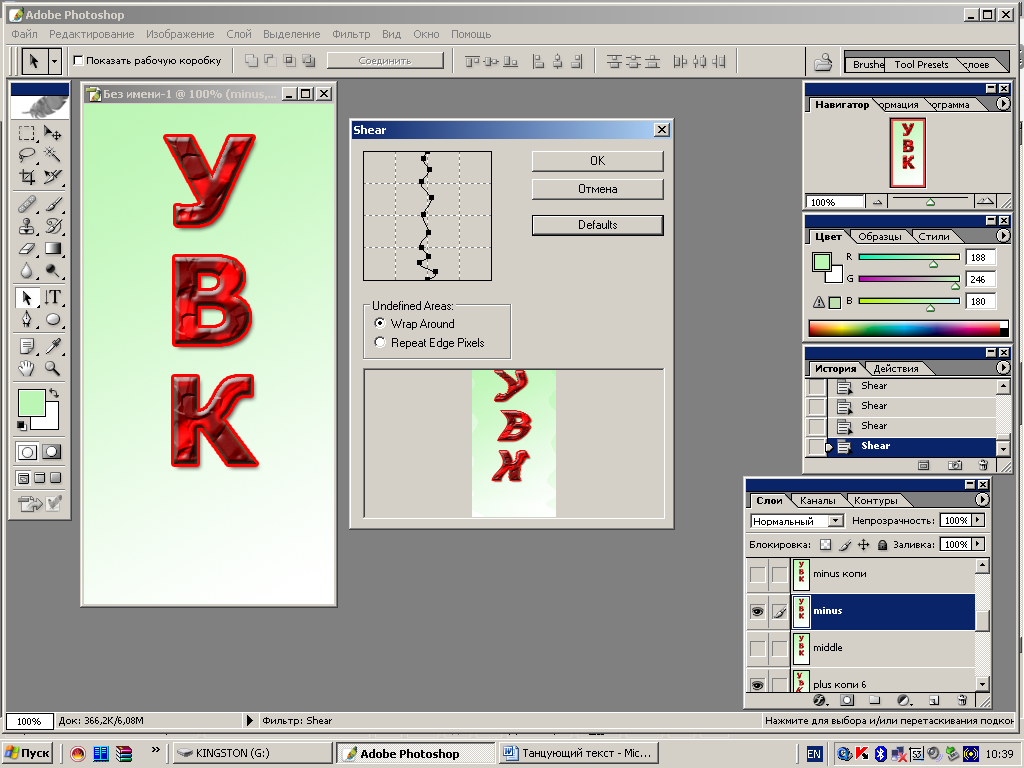
Теперь время работать с анимацией. Для версии фотошопа – CS 2 можно использовать анимацию в самом фотошопе, если ее нет, то сначала стоит отправить файл в ImageReady. ( File Edit in ImageReady)
27. Windows Animation
28. В открывшемся окне наводим стрелочку на листок внизу окошка Duplicates selected frame и щелкаем 15 раз. В результате в окне должно получиться 16 frame как на рисунке (рис.15).
Рис.15. Окно Animation.
29. Теперь выбрать первое окошко в Animation и выставить среди слоев «глаз» на против слоя фона – Background. Если на этом этапе «глаз» есть еще напротив какого-нибудь слоя, его следует убрать.
30. Выбрать в Animation окошко с номером 2 и выставить «глаз» напротив слоя plus.
И так далее, следующее новое окно анимации, и следующий новый слой получает «глаз» по порядку снизу вверх.
Для сохранения используется File Save for Web (параметры могут меняться в зависимости от цветовой гаммы) в формате .gif (или команда File Save Optimized As…, это сочетание клавиш Ctrl+Shift+Alt+S).
Прыгающий Капитошка
Рассмотрим пример создания прыгающего Капитошки. Используя эту идею, дополнив её подходящим слоганом, можно создать не один замечательный баннер.
1.Создаем новое изображение размером 50х60 пкс, с прозрачным фоном (transparent background).
Рис.16.Новое изображение.
2. Выбираем цвет для контура Капитошки. Используя инструмент кисть  [лучше выбрать карандаш
[лучше выбрать карандаш  ] размером 1 пкс, нарисуйте очертание (рис.17).
] размером 1 пкс, нарисуйте очертание (рис.17).
Рис.17. Использование инструмент кисть.
3. Возьмите оттенок цвета вашего контура посветлее и залейте им контур ( ) (рис.18)
) (рис.18)

Рис.18. Использование инструмента заливка.
4. Теперь возьмите оттенок вашего контура потемнее. Нарисуйте им внизу фигуры как показано на рисунке (рис.19):

Рис.19. Создание тени.
5. Выберите цвет немножко светлее, чем тот, которым мы залили фигуру на 3-ем этапе. Нарисуйте небольшие блики, как показано ниже (рис.20).

Рис.20.Создание бликов.
6. Выберите черный цвет и нарисуйте им два глаза. Затем выберите белый и добавьте точку в угол глаз для придания им блеска (рис.21).

Рис.21. Рисование глаз
7. Нарисуйте рот (рис.22).

Рис.22. Рисуем рот.
8. Создаем новый слой (Shift+Ctrl+N). Назовем его "левая рука".
9. Выбираем тот же цвет, каким рисовали контур Капитошки. Теперь на только созданном слое рисуем фигуру, как показано ниже ("руку") (рис.23).

Рис.23. Рисуем руку.
10. Теперь заливаем "руку" тем же цветом, каким заливали контур. А затем рисуем тень на руке (опять же, аналогично тени на Капитошке) (рис.24).

Рис.24.
11. Дублируем слой (Layer - Duplicate Layer/Слой - Дублировать слой). Назовем его "правая рука" (рис.25).

Рис.25
12. Создайте новый слой - "Тень 1". Затем возьмите темно-серый цвет и нарисуйте фигуру тень (как на рисунке ниже) под Капитошкой (рис.26).
Рис.26. Рисуем тень.
13. Дублируйте слой с тенью и назовите его "Тень 2". "Тень 1" скройте, чтобы не мешала. Теперь ластиком  (выбрав режим карандаша, размером 1 пкс) сотрите по пикселю с каждой стороны фигурки (смотрите ниже) - "Тени 2" (рис.27).
(выбрав режим карандаша, размером 1 пкс) сотрите по пикселю с каждой стороны фигурки (смотрите ниже) - "Тени 2" (рис.27).

Рис.27
14. Теперь переходим в Image Ready (если у вас есть функция анимации прямо в фотошопе, то в нем и останьтесь). Так как нам нужно 4 кадра, то в панели анимации 3 раза создаем новый кадр.
15. Теперь настраиваем каждый кадр. Поэксперементируйте, но помните, что если голова двигается вниз - используем "Тень 1", если вверх - "Тень 2".
Вот что получилось (рис.28)

Рис.28. Капитошка.
Для сохранения баннера в формат gif открываем меню file и выбираем пункт Save Optimized As.. Даём файлу имя, нажимаем Ok, баннер готов!

 Получите свидетельство
Получите свидетельство Вход
Вход



































 Создание баннера средствами графического редактора (1.65 MB)
Создание баннера средствами графического редактора (1.65 MB)
 0
0 11218
11218 59
59 Нравится
0
Нравится
0


