Вопросы:
· Поиск спрайтов и фонов в Интернете.
· Редактирование спрайтов и фонов в Scratch.
Ранее мы узнали, как сохранять и загружать спрайты и фоны для сцены. Однако в роли спрайтов и фонов можно использовать не только файлы Scratch. Также в качестве спрайтов можно использовать файлы изображений. Они могут уже находиться на компьютере или их можно загрузить из Интернета.
Запустим среду Scratch. Удалим спрайт Царапки со сцены. Для этого в поле спрайтов нажмём правой кнопкой мыши по иконке Царапки и в появившемся меню выберем пункт «Удалить». Сейчас наша сцена пуста. Найдём для неё декорации и персонажа в Интернете. Начнём с фона сцены. Важно, чтобы размер изображения для фона был не меньше чем 480 × 360 пикселей. Пиксели – это отдельные точки разных цветов, из которых состоит изображение.
Для поиска изображения запустим браузер – программу-обозреватель веб-сайтов. Для поиска картинки можно воспользоваться одной из поисковых служб. Например, нам понравилась эта картинка лесной поляны. Стоит убедиться, что её размер не меньше указанного ранее. В браузерах Microsoft Internet Explorer и Microsoft Edge для этого можно нажать на картинку правой кнопкой мыши и в появившемся меню выбрать пункт «Свойства». На экране появилось окно свойств изображения. В нём нужно найти пункт «Размеры». Как видим, размеры выбранной картинки – девятьсот пятьдесят пять на пятьсот тридцать два пикселя. Это больше, чем четыреста восемьдесят на триста шестьдесят пикселей. Мы можем использовать эту картинку в качестве фона. В других браузерах размер картинки можно определить иначе.

Теперь нам нужно загрузить эту картинку из Интернета на компьютер. Для этого нажмём на неё правой кнопкой мыши и в появившемся меню выберем пункт «Сохранить изображение как…». На экране появилось уже знакомое нам окно сохранения файла. Сохраним изображение в нашей рабочей папке под именем «Лесная поляна».
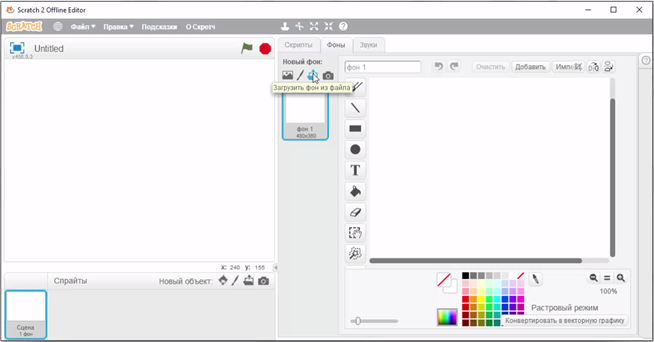
Нам нужно импортировать загруженное изображение в Scratch. Для этого, не закрывая окно браузера, вернём на экран окно среды Scratch. Выделим иконку сцены. Как мы помним, она находится слева от поля спрайтов. После этого в верхней правой части окна перейдём на вкладку «Фоны». Далее нажмём на кнопку «Загрузить фон из файла», находящуюся под вкладками. В появившемся окне выбора файла выберем файл «Лесная поляна» из нашей рабочей папки.

Наша лесная поляна появилась на сцене, однако сверху и снизу от неё остались пустые белые промежутки. Чтобы это исправить, перейдём к области рисования в правой части экрана. Выберем инструмент с названием «Выбрать». Он используется для выделения участков изображения. Установим курсор мыши в одном из углов изображения поляны. После этого, удерживая левую кнопку мыши, переместим курсор в противоположный угол изображения поляны. Таким образом мы выделили участок сцены, на котором изображена поляна. Как видим, по краям изображения появились границы синего цвета и точки на ней. Наведём курсор на нижнюю точку границы. Он принял вид двунаправленной стрелки. Теперь перетащим эту точку в нижний край сцены. При этом растягивается изображение поляны. Поместим выделенную точку на нижний край сцены.
Теперь наша поляна занимает всю сцену. Нужно населить её разными лесными жителями, то есть добавить на сцену спрайты. В качестве спрайта можно использовать любое изображение. Как и в случае с поляной, воспользуемся браузером и найдём картинку медведя, например, такую… Точно так же, как мы это делали с лесной поляной, сохраним картинку медведя в нашей рабочей папке под именем «Медведь».
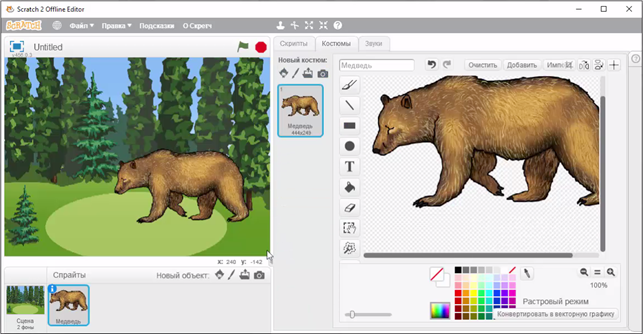
Теперь в среде Scratch загрузим спрайт нашего медведя. Для этого в верхней части поля спрайтов нажмём на кнопку «Загрузить спрайт из файла». В появившемся окне выберем из нашей рабочей папки файл «Медведь». Мишка появился на поляне. А в поле спрайтов появился спрайт и с именем «Медведь». Наш мишка как-то великоват для маленькой лесной полянки. Однако это не беда, ведь мы можем его уменьшить. Для этого над вкладками нажмём на кнопку «Уменьшить». Переместим курсор мыши на мишку, который находится на поляне, и будем нажимать на него до тех пор, пока размер мишки не станет достаточно маленьким для нашей лесной поляны. Перетащим нашего медведя в нужное место поляны.

Поэкспериментируем немного над нашим мишкой. Для этого перейдём на вкладку Костюмы. Обратим внимание на область рисования. Как видим, наш мишка окружён маленькими шахматными клетками, при этом на сцене вокруг него таких клеток нет. Эти клетки означают прозрачный фон. Проверим это. В области рисования выберем инструмент «Заполнить цветом» и укажем белый цвет. Теперь нажмём левой кнопкой мыши по области вокруг медведя. Она стала белой. При этом на сцене мишка также попал внутрь белого прямоугольника. Нужно это исправить. Вернёмся к полю рисования и зальём область вокруг мишки прозрачным фоном. Чтобы его выбрать, найдём на палитре цветов белый квадратик, перечёркнутый красной линией, и выберем его. Дальше нажмём левой кнопкой мыши по свободной области вокруг медведя. Фон вокруг мишки снова стал прозрачным, и на сцене исчез белый прямоугольник.
Мишка говорит, что ему скучно и одиноко в лесу. Исправим это. Добавим к нему соседей, например ёжика и зайца. Найдём в Интернете ёжика. Например, вот такого… Сохраним картинку с ним в нашей рабочей папке под именем «Ёжик».
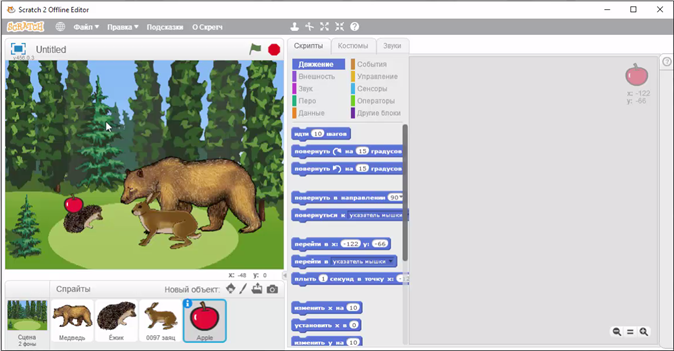
Перейдём к окну среды Scratch и загрузим нашего ёжика. Он появился на сцене, а в поле спрайтов появилась иконка спрайта с именем «ёжик». Уменьшим его и разместим напротив мишки. Теперь найдём зайца и сохраним картинку с ним в нашей рабочей папке. Загрузим спрайт с ним в среде Scratch, уменьшим его и разместим рядом с мишкой. Мы можем ещё немного украсить нашу картинку, положив ёжику на спину яблоко. Спрайт яблока можно без труда найти в библиотеке Scratch.
Какой замечательный рисунок у нас получился, просто лесная сказка… Сохраним его. Для этого в меню «Файл» выберем пункт «Сохранить как…». Сохраним рисунок в нашей рабочей папке под именем «Лесная сказка».

Мы узнали:
· В качестве фона сцены или спрайта можно использовать любое изображение.
· Изображение для фона сцены должно иметь размер не меньше, чем 480 × 360 пикселей.
· Как загружать изображения для спрайтов и фонов сцены из Интернета, импортировать их в Scratch и редактировать.

 Получите свидетельство
Получите свидетельство Вход
Вход





 2375
2375

